Компоненты
Содержание
Button / Кнопка
Кнопка в интерфейсе является основным призывом к действию.
Несмотря на то что в дизайне предусмотрено состояние неактивной кнопки, мы рекомендуем проектировать интерфейсы так, чтобы блокирования кнопок не происходило.
В большинстве случаев текст на кнопке должен быть инфинитивом в совершенной форме (отвечать на вопрос «Что сделать?») и должен однозначно говорить о том, что произойдет, если нажать на кнопку. Например: написать в поддержку. Также допускаются существительные: поддержка.
Кнопка должна реагировать на наведение курсора и состояние фокуса — становиться темнее или светлее в зависимости от стиля.
Размеры кнопок
Применяются три размера кнопок: small, medium и large.
Большая кнопка large используется для основного призыва к действию (CTA) на странице или в блоке, а также там, где требуется привлечь внимание пользователя.
Средняя кнопка medium используется в большинстве случаев. Кнопка этого размера может применяться в пользовательских интерфейсах, в формах, диалогах и модальных окнах.
Маленькая кнопка small уместна для использования внутри текстовых блоков или рядом с ними, в частности, когда пользователю предлагается выполнить действие в непосредственной близости к объекту взаимодействия или в ограниченном простанстве.
Ширина кнопки определяется шириной текста на кнопке и фиксированными отступами. Уменьшать отступы не рекомендуется, однако их можно увеличить, когда это уместно. Например, если увеличение ширины кнопки делает кнопку более пропорциональной остальным элементам интерфейса.
large
medium
small
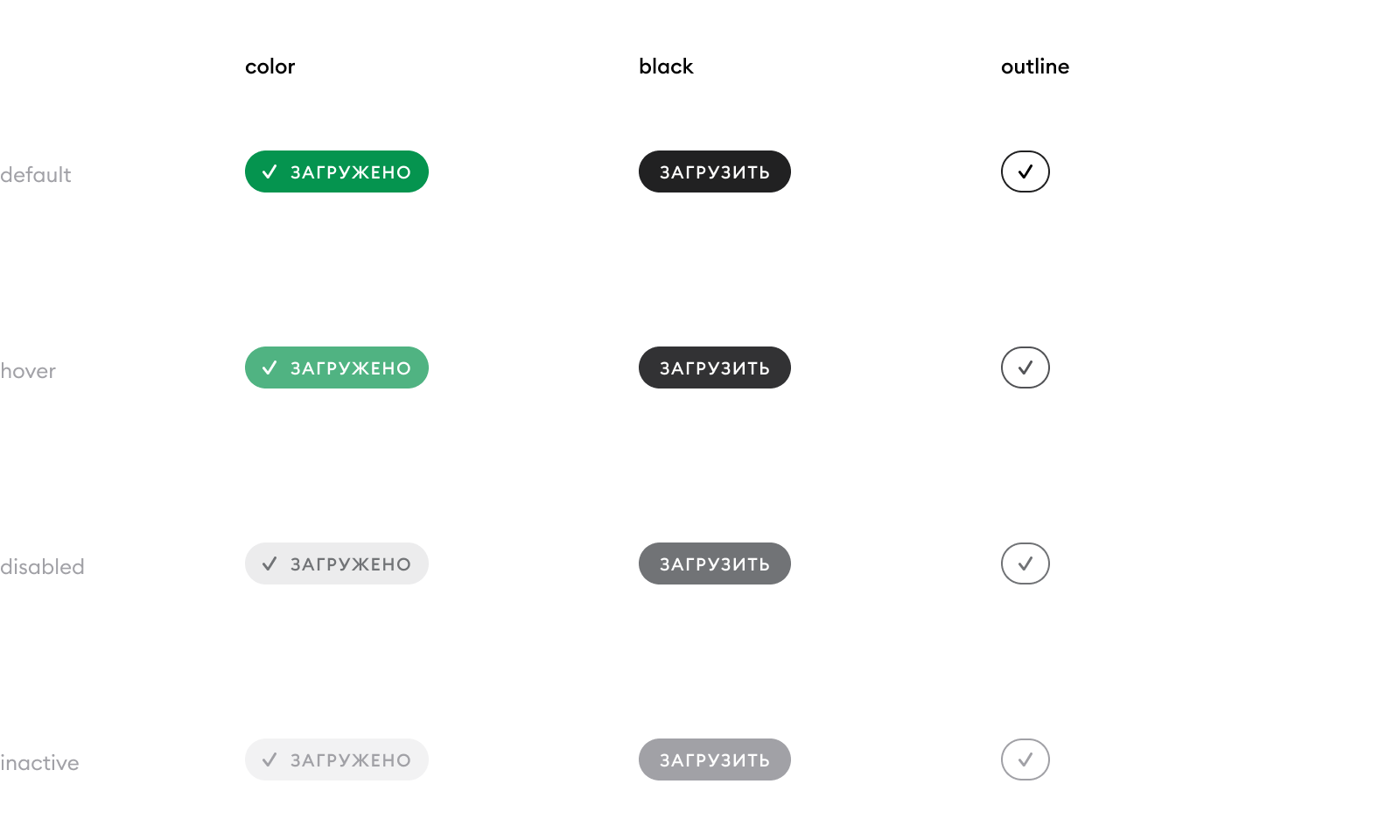
Типы кнопок
Применяются четыре типа кнопок: primary black и primary color (основные), outline и secondary gray (второстепенные).
Основные кнопки primary black / primary color
Это самые заметные кнопки, они используются для ключевого действия на странице или внутри смыслового блока. Основные кнопки помогают привлечь внимание к основному действию на экране, выделить самый сильный призыв к действию. В большинстве случаев стоит использовать основную кнопку primary black с фоном (--base-grays-800). Основную кнопку primary color стоит применять, как требуется еще более сильный акцент на выполняемое действие: например, при выполнении деструктивного действия, такого как «Удалить документ». При этом стоит адаптировать цвет в соответствии со смыслом действия: в данном случае уместно будет сделать фон красным (--base-accent-red).
На одной странице рекомендуется использовать только одну основную кнопку (не считая возможных диалоговых окон и кнопок в меню).
primary black
primary color
Второстепенные кнопки outline / secondary gray
Эти кнопки привлекают меньше внимания, чем основные, и используются для второстепенных действий на странице. Кроме действий второстепенные кнопки могут использоваться для навигации, направляя пользователя к другой странице или другому блоку.
Кнопки outline и secondary gray отличаются друг от друга степенью заметности. Рекомендуем использовать outline вне группы кнопок, когда требуется привлечь внимание пользователя к действию, выполняемому кнопкой, но не так сильно, как к основному действию страницы. Secondary gray больше всего подходит для навигации и внутри группы кнопок в качестве пары к основной кнопке. К примеру, основная кнопка primary color «Сохранить» и рядом второстепенная кнопка secondary gray «Отменить».
outline
secondary gray
Название кнопки можно дополнять иконкой. Она поможет быстрее найти нужную кнопку в ряду других и быстрее понять, что делает кнопка:
Checkbox & Radio / Чекбокс и радиокнопка
Чекбокс — элемент управления, который позволяет пользователю выбрать один или несколько вариантов из набора опций.

Радиокнопка — элемент управления, который позволяет выбрать только один вариант из множества. Радиокнопки обычно отображаются в группе.

Чекбоксы и радиокнопки имеют стандартное поведение и анатомию. Однако необходимо адаптировать их под визуальный стиль с использованием акцентного красного цвета.
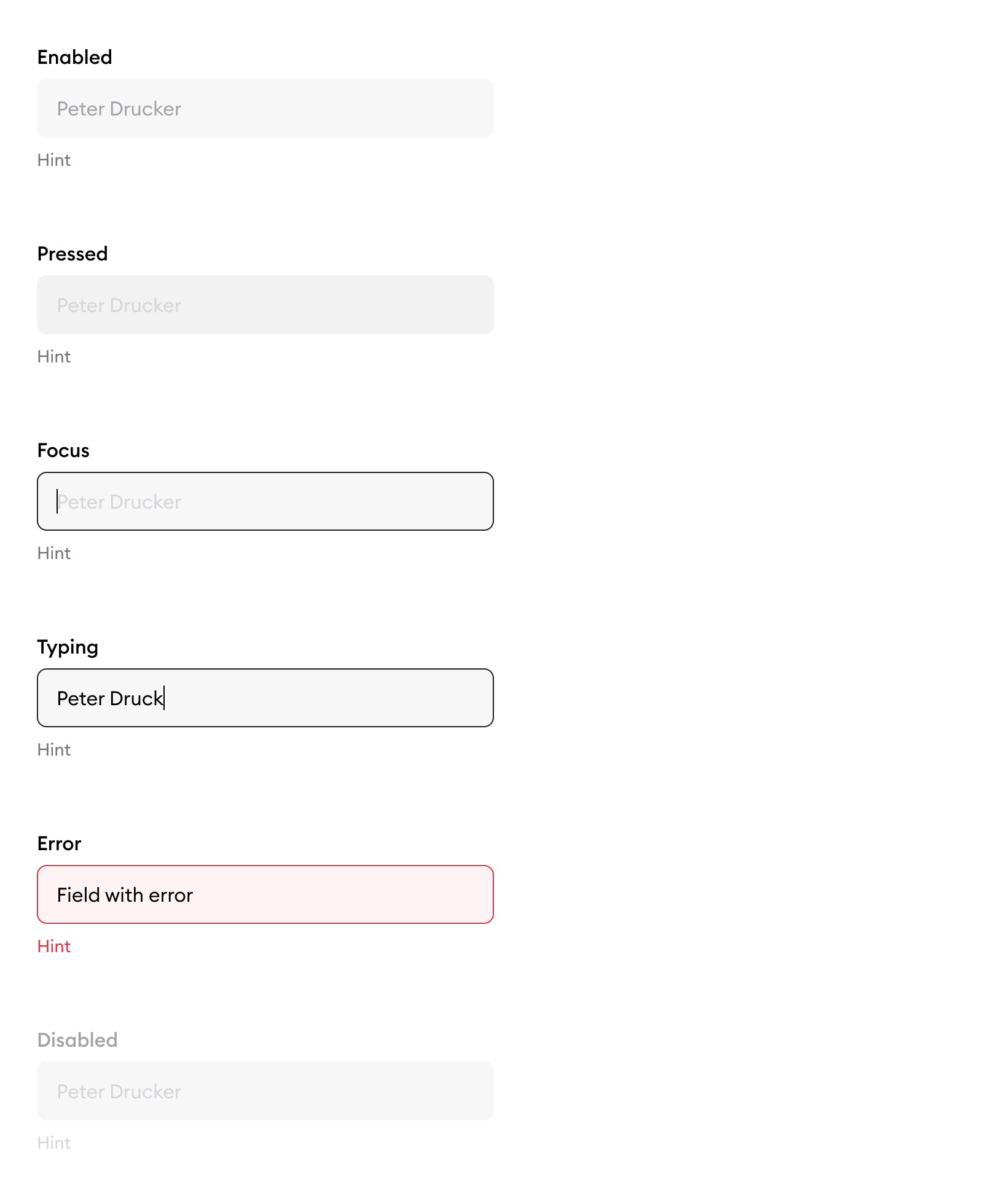
Input / Поле ввода
Поле ввода дает возможность указать короткое текстовое или цифровое значение с помощью клавиатуры.
В большинстве случаев в поле ввода мы рекомендуем использовать плейсхолдер. Так пользователю будет проще понять, как правильно заполнить поле. Важно, что плейсхолдер не должен подсказывать конкретное значение, которое нужно ввести в поле.
Называние поля ввода должно быть существительным, указывающим что нужно ввести (например, «Пароль»). Избегайте в названии слов «введите», «укажите», «ваш» — они не несут смысла. Использование подсказки опционально.
Поле с ошибкой подсвечивается красным. Текст ошибки в данном случае заменяет текст подсказки.

Tag / Тег
Тег является разновидностью кнопки и её частным случаем для выделения мелких подписей и заголовков.
Тег полностью повторяет логику иерархии и интерактивности кнопки.

Все доступные типы и состояния тега смотрите в библиотеке Figma.
Icons / Иконки
Используйте иконки, чтобы ускорить распознавание объекта и привлечь внимание к действию, команде или разделу. По аналогии с фирменным шрифтом Euclid мы используем и мягкие скругления в форме иконок. Иконки должны быть визуально сбалансированы, если используется несколько иконок рядом или иконка располагается рядом с текстом.
Иконки нарисованы в двух вариантах: залитом (solid) и линейном (line). Залитый вариант является основным и предпочтительным.
Рекомендуем использовать готовые размеры иконок (16 px), однако при необходимости иконка может быть масштабирована до масштабов 12 px, 20 px, 24 px.
![]()
 Загрузить
Загрузить