Принципы
Содержание
Построение интерфейсов
Модуль
Модуль в 4 пикселя — базовая размерная единица интерфейсов ВШМ СПбГУ. На основе модуля строится типографика, иконки, задаются размеры элементов и отступы.
Модуль 4 px используется везде, где это не противоречит здравому смыслу. Использование модуля делает дизайн аккуратным и более предсказуемым.
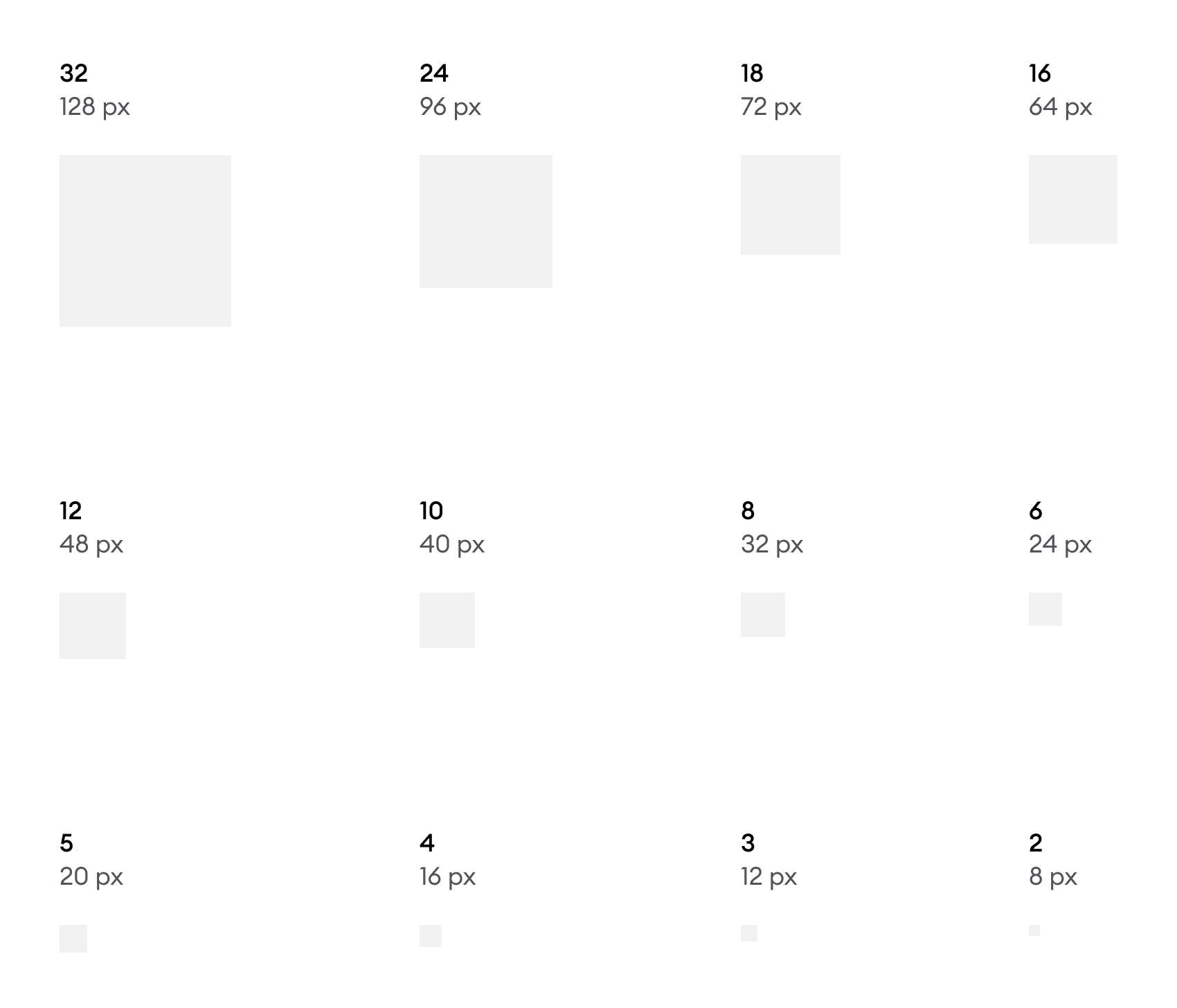
Отступы
Мы рекомендуем использовать минимальное количество разных отступов в рамках одного экрана или компонента. Ниже приведены основные типовые размеры отступов, однако также допустимы и другие значения, кратные модулю 4 px.

Типографика
В веб-интерфейсах ВШМ СПбГУ используется шрифт Euclid Circular B.
В случаях, когда шрифт не может быть использован, а также в качестве fallback шрифта рекомендуется использовать Arial.
Чтобы текстовые стили были идентичны во всех продуктах, мы используем дизайн-токены. Чтобы получить доступ к файлам шрифта, напишите в поддержку.
Мы используем четыре группы текстовых стилей: Heading для заголовков, Label для подзаголовков, Paragraph для обычного текста и Caption для подписей. Ниже приведены примеры стилей из каждой группы. Все доступные стили задокументированы в библиотеке Figma.
Heading 52/60
Высшая школа менеджмента
Label 24/32
Высшая школа менеджмента
Paragraph 18/24
Высшая школа менеджмента
Caption 14/20
Высшая школа менеджмента
Высота строки и кегль подобраны так, чтобы соответствовать гайду по сетке. Для использования на одном экране выбирайте стили, которые не стоят рядом по величине кегля: текстовые стили различных уровней должны хорошо различаться.
Цвет
В веб-интерфейсах ВШМ СПбГУ мы используем цвет для передачи смысла, кодирования и управления акцентами.
Чтобы цвета были идентичны во всех продуктах, мы используем дизайн-токены.
Все цвета, использующиеся в дизайн-системе разделены на цветовую палитру бренда ВШМ СПбГУ, дополнительные акцентные цвета и палитру серого.
Красный и зелёный акцентные цвета могут нести смысловую нагрузку.
При работе с цветом необходимо следить за тем, чтобы коэффициент контрастности текста был не ниже 3.0 по стандарту Web Content Accessibility Guidelines 2.0.
Foundation
1000 --base-foundation-1000
#000000
0 --base-foundation-0
#ffffff
Brand
gsom-red --base-brand-gsom-red
#c31632
gsom-gray --base-brand-gsom-gray
#51626f
Accent
red --base-accent-red
#d93546
green --base-accent-green
#05944f
yellow --base-accent-yellow
#fdb11a
blue --base-accent-blue
#3d5ece
purple --base-accent-purple
#9731a6
teal --base-accent-teal
#1a8896
Grays
900 --base-grays-900
#1f1f20
800 --base-grays-800
#212122
700 --base-grays-700
#323234
600 --base-grays-600
#525356
500 --base-grays-500
#717376
400 --base-grays-400
#a1a1a6
300 --base-grays-300
#d4d5d7
200 --base-grays-200
#e4e4e5
150 --base-grays-150
#ececed
100 --base-grays-100
#f2f2f3
50 --base-grays-50
#f7f7f8